Commit message 和 Change log 编写指北
Commitlint
commitlint 可以帮助您的团队遵守提交约定。通过支持 npm 安装的配置,它可以轻松地共享提交约定。
安装 Commitlint
全局安装软件。
npm install -g @commitlint/cli @commitlint/config-conventional
这里只截图了安装成功的界面

配置 Commitlint
如果没有这个配置项,那么怎么执行都是成功的。
echo "module.exports = {extends: ['@commitlint/config-conventional']}" > commitlint.config.js
使用 Commitlint
打开一个任意的目录执行以下命令。
# Lint from stdin
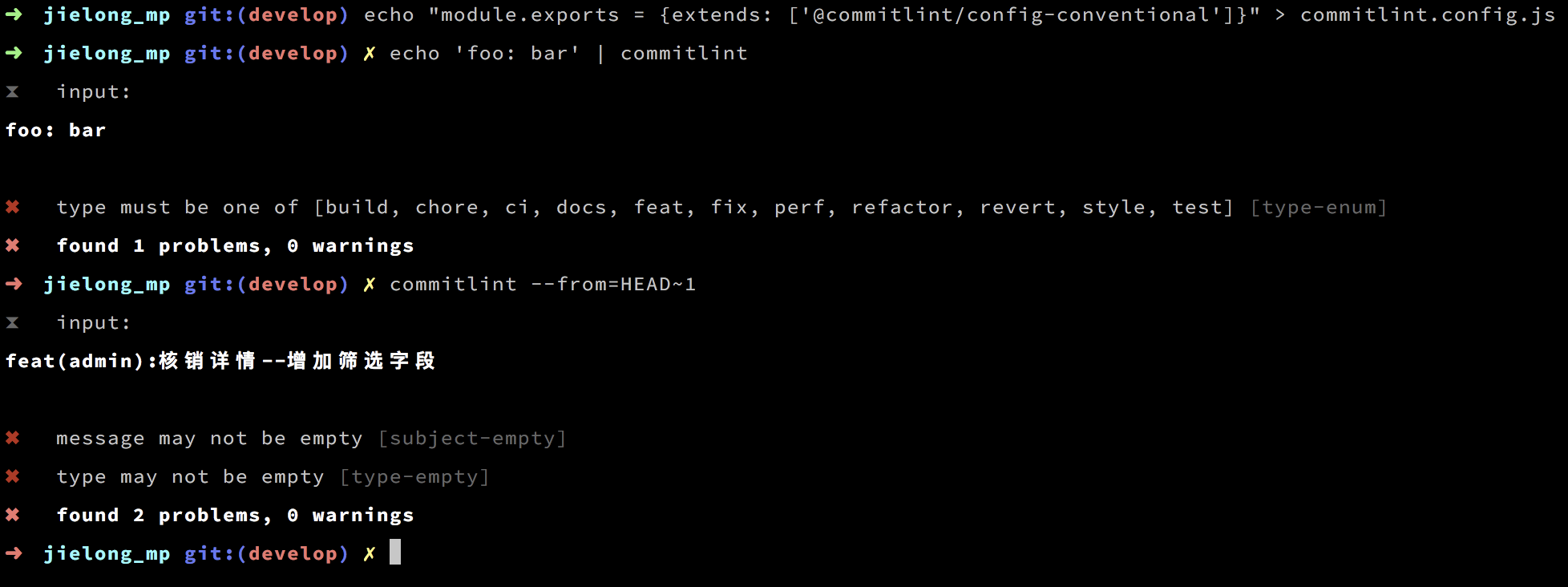
echo 'foo: bar' | commitlint
⧗ input:
foo: bar
✖ type must be one of [build, chore, ci, docs, feat, fix, perf, refactor, revert, style, test] [type-enum]
✖ found 1 problems, 0 warnings
# Lint last commit from history
commitlint --from=HEAD~1
下面执行的是在本地的,为什么第二个命令还是报错呢,因为冒号后面少了一个空格

但是按照上面所述我是不是每次都要 echo 一下然后在提交呢?
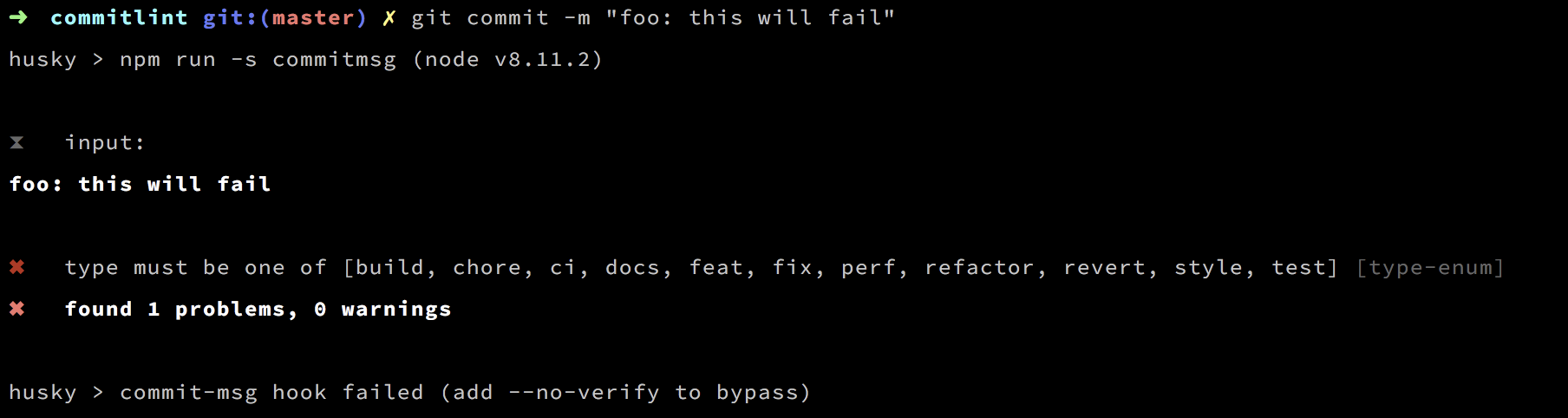
其实是没有必要的,这个软件提供了一个 hook 来实现,他的原理大概就是能够在 Git 提交前创建钩子。
Husky
Git hooks made easy
官方的翻译可以防止错误的提交和推送等。
安装 Husky
本地安装软件,就是装在你要运行的 Git 仓库里面。
npm install --save-dev husky
这允许我们将 git hooks 直接添加到我们的 package.json 脚本中。
{
"scripts": {
"commitmsg": "commitlint -E GIT_PARAMS"
}
}
使用 Husky

husky@next
安装 husky@next
主要是用来变换钩子的位置。
本地安装软件
npm install husky@next --save-dev
使用 husky@next
运行自动化命令
./node_modules/.bin/husky-upgrade
可以清晰的看到变化,就是把 scripts 里面的变成了 husky.hooks
{
"scripts": {
- "commitmsg": "commitlint -E GIT_PARAMS"
},
+ "husky": {
+ "hooks": {
+ "commit-msg": "commitlint -E GIT_PARAMS"
+ }
+ }
}
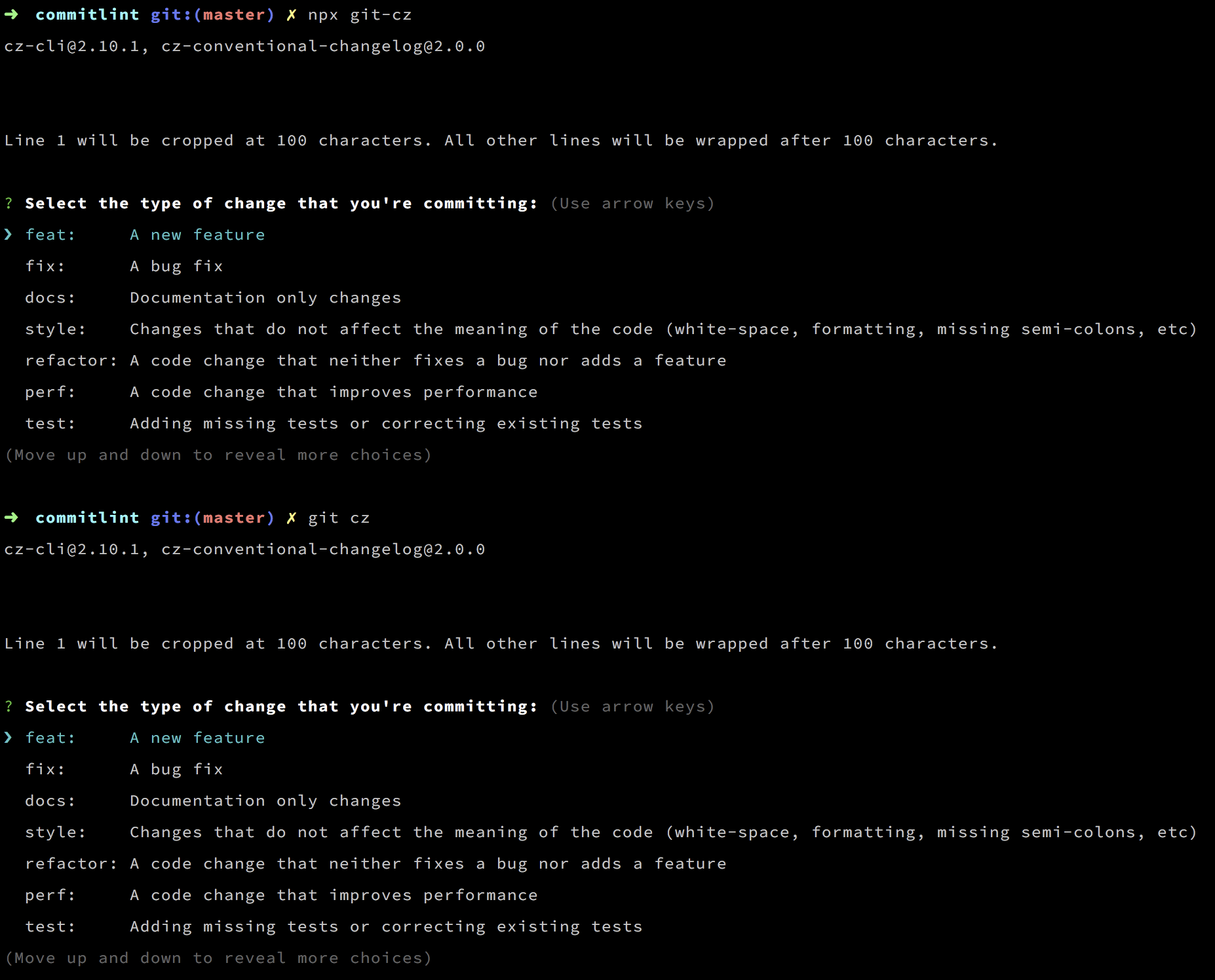
Commitizen
使用Commitizen提交时,系统会提示您在提交时填写所有必需的提交字段。
安装 Commitizen
npm install -g commitizen
更新 package.json 文件内容
"scripts": {
+ "commit": "npx git-cz"
}
使用 Commitizen